はてなブログで、太字を蛍光マーカーでラインを引いたようにする方法を今日は紹介したいと思います。
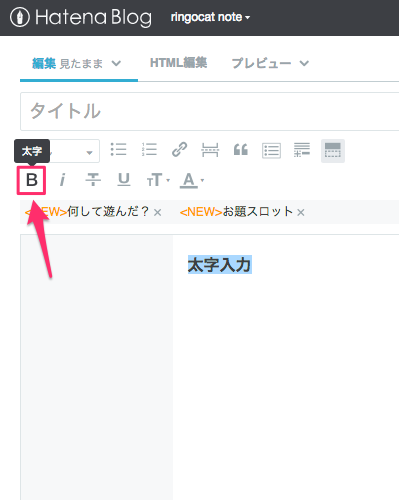
はてなブログの「見たまま編集」で、「B」というアイコンを使って太字にした文字を蛍光マーカーでライン引きしたようにします。

太字を蛍光マーカーでラインを引いたようにする方法
方法は、下記の4行の文を、はてなブログの「デザインCSS」に”コピー&ペースト”します。
/*太文字マーカー*/
.entry-content strong {
background: linear-gradient(transparent 60%, #ff99cc 40%);
}
デザインCSSを開く
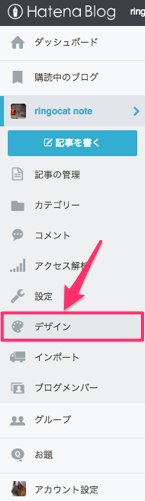
デザインCSSの場所は、はてなブログの「ダッシュボード」の「デザイン」をクリック。

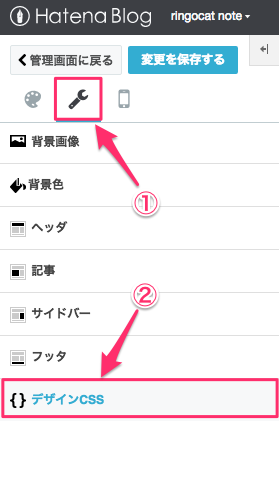
「スパナマークのアイコン」をクリックして、「{ }デザインCSS」をクリックします。

デザインCSSにコピペする
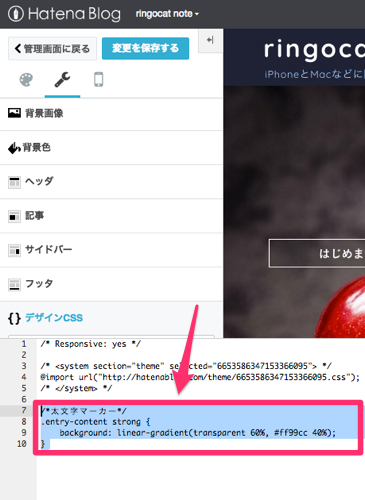
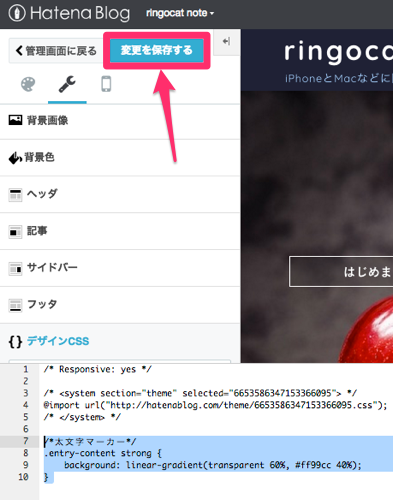
下に出てきたウィンドウ内に、先ほどの4行の文をコピペします。
/*太文字マーカー*/
.entry-content strong {
background: linear-gradient(transparent 60%, #ff99cc 40%);
}

変更を保存する
そして、「変更を保存」して完了です。

太字が蛍光マーカーでライン引きされたようになる
これで、はてなブログの見たまま編集のBアイコンを使って太字にした文字が、蛍光マーカーでライン引きされたように表示されるようになります。
/*太文字マーカー*/
.entry-content strong {
background: linear-gradient(transparent 60%, #ff99cc 40%);
}
線の太さ、色、濃さの設定
「transparent」では、”線の太さ, 線の色, 色の濃さ”を指定できます。
線の太さを変更する
線の太さは%で指定します。
パーセンテージが高いほど、線は細くなります。
線の色を変更する
線の色は#rrggbbで指定します。
色の見本は、下記などを参考にしてみてください。
色の濃さを変更する
色の濃さは%で指定します。
パーセンテージが高いほど色が薄くなります。
変更の保存
設定をしたら、必ず「変更を保存」することを忘れないでくださいね。
変更を保存しなければ反映されませんので。
おわりに
ちなみに余談ですが、レインボーマーカーを作ることもできますよ(笑)
ブラウザによっては見えないかもしれません。
レインボーマーカーサンプル
文字はちょっと見にくいですね(^_^;)
設定方法などは少し複雑になるので、ここでの説明は省かせて頂きますがm( )m、気になる方は、「linear-gradient」で検索をかけてみるといいかもしれません。
それではみなさん、良いはてな LIFEを!
 ringocat note
ringocat note 



[…] http://www.ringocatnote.com […]